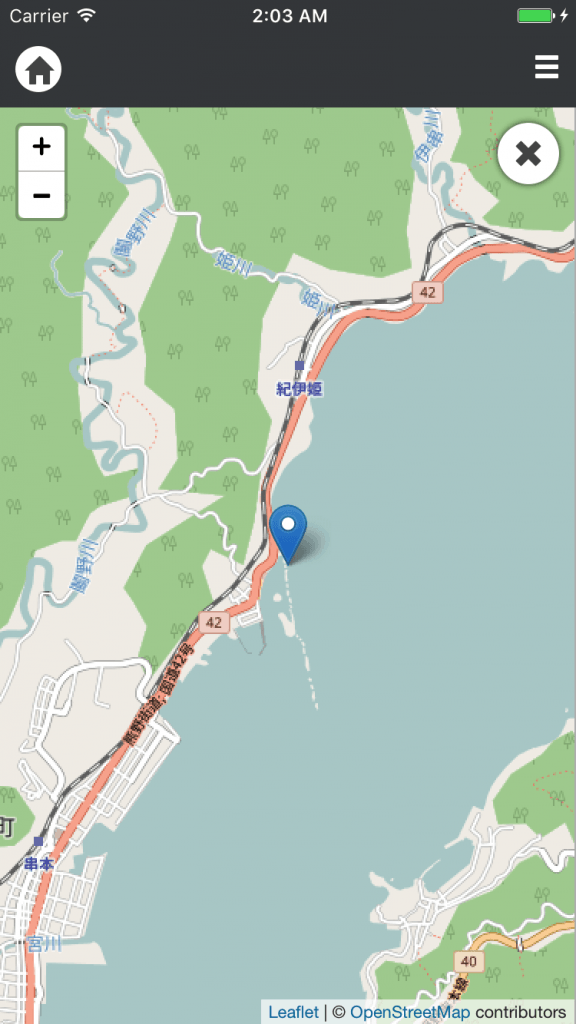
Displays Open Street Map with Riot.js

I wrote a custom tag to display open street map for riot.js with leaflet.
JavaScript:
<map></map>
<script>
riot.mount( 'map', {
lat: '34.567',
lng: '123.45'
} )
</script>
map.tag:
<map class="map">
<div class="back" onclick="{ click }"><i class="glyphicon glyphicon-remove"></i></div>
<script type="es6">
const div = document.createElement( 'div' )
this.root.appendChild( div )
div.style.width = '100%'
document.querySelector( '#panel' ).style.height = '100%'
document.body.classList.add( 'fixed' )
const map = L.map( div )
const show_map = function() {
const h = document.body.clientHeight - document.querySelector( '.fixed-header' ).clientHeight
div.style.height = h + 'px'
const lat = opts.lat
const lng = opts.lng
map.setView( new L.LatLng( lat, lng ), 14 )
L.tileLayer( 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
} ).addTo( map )
L.marker( [ lat, lng ] ).addTo( map )
}
this.click = function() {
window.history.back()
}.bind( this )
window.addEventListener( 'resize', function() {
if ( global.resizeTimer !== false ) {
clearTimeout( global.resizeTimer )
}
global.resizeTimer = setTimeout( function() {
show_map()
}, Math.floor( 1000 / 60 * 10 ) )
} )
show_map()
</script>
</map>
https://github.com/wakayama-hacker/wmap/blob/master/tags/map.tag